PhotoshopUXPの開発に着手する。
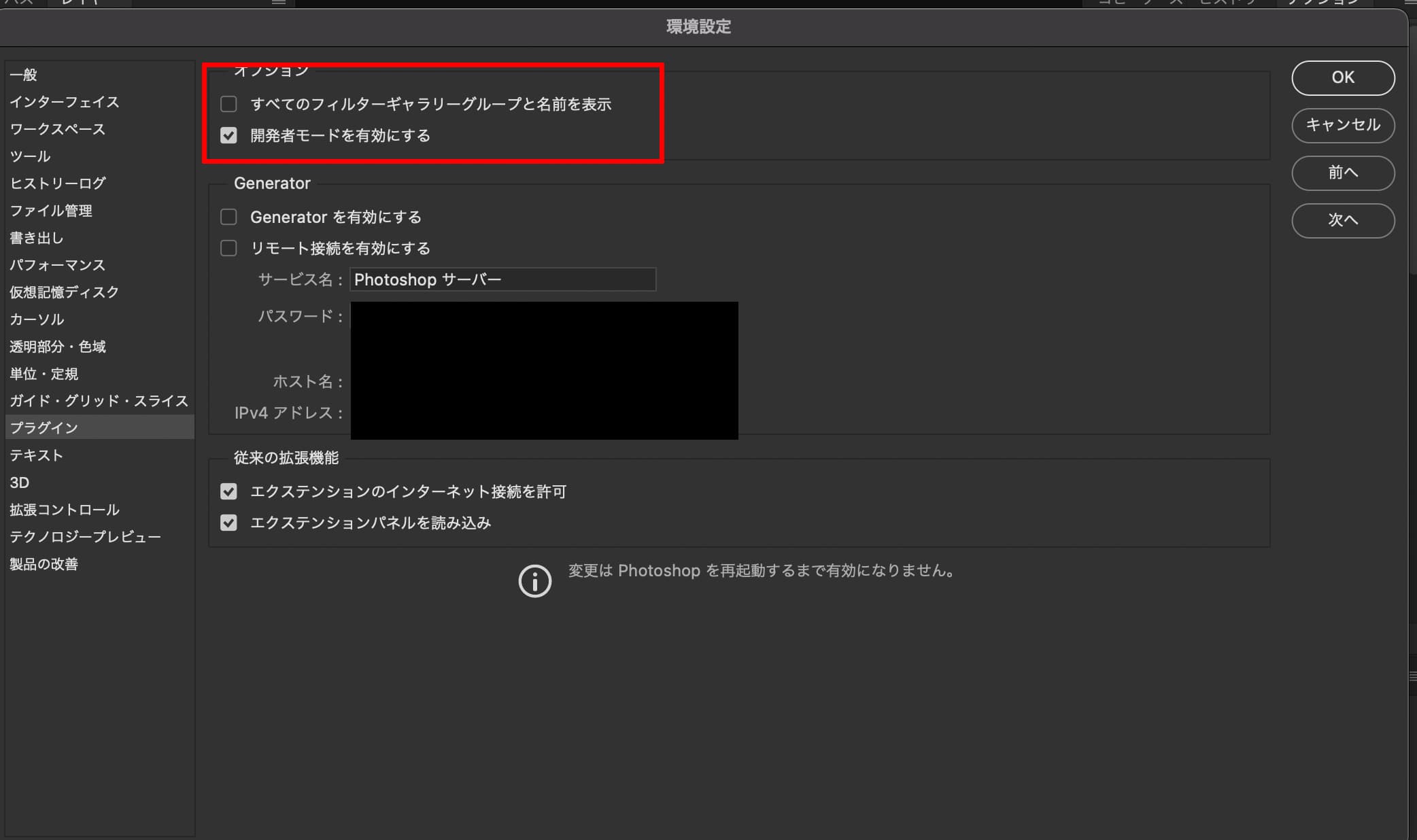
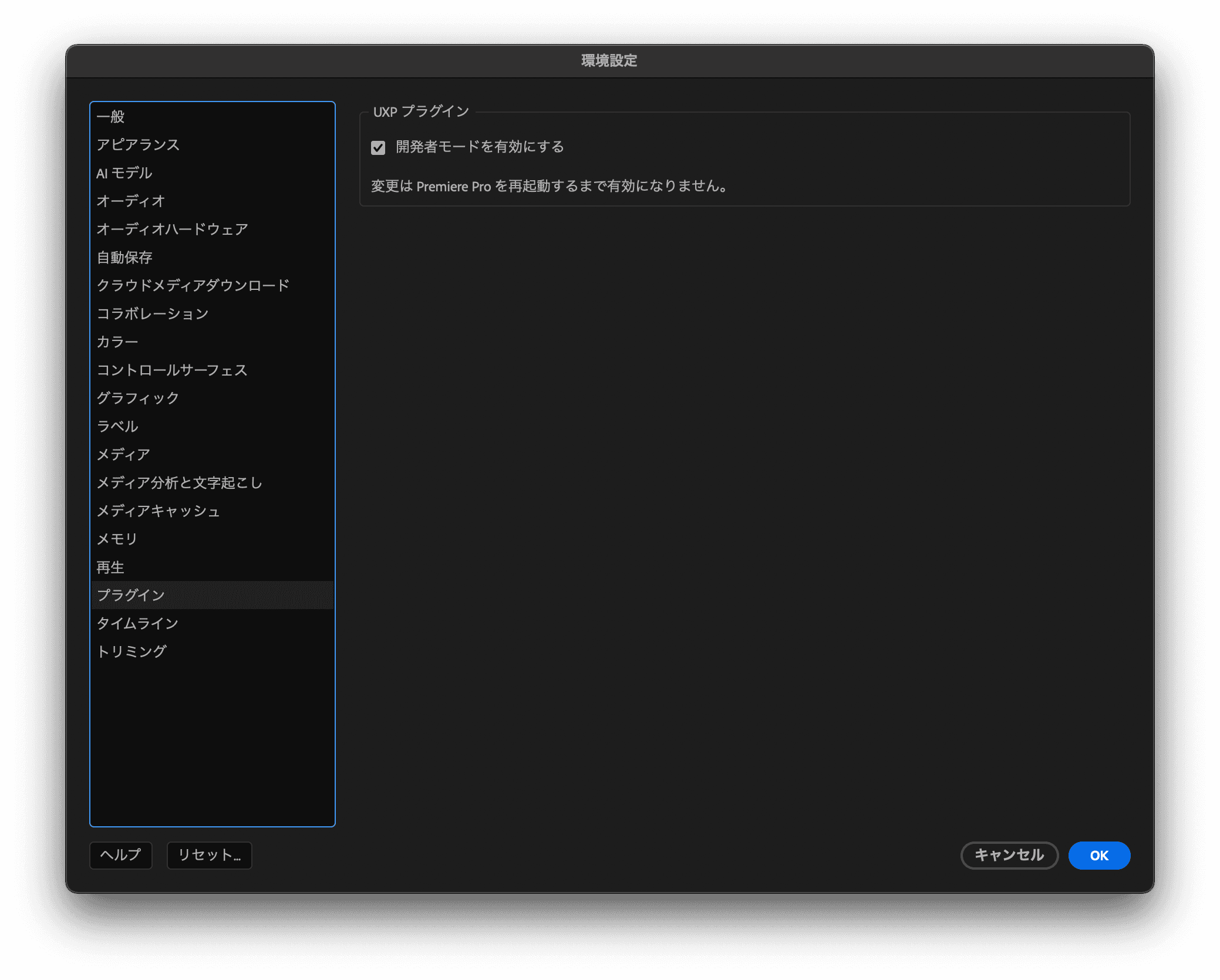
この記事では初めてUXPの開発に着手する手順について解説します。UXPの開発において重要な Adobe UXP Developer Tool(以下DeveloperTool)の使い方からUXPのファイル構造まで解説します。 最初にPhotoshopの県境設定のプラグインの開発者モードのチェックをオンにします。これをオンにしないと Photoshop上のプラグインの開発の機能が動きません。オフからオンにしたら再起動してください。

その後はDeveloperToolをダウンロードしてください。DeveloperToolはver2.0以降より以前のバージョンと別アプリケーション扱いとなっております。

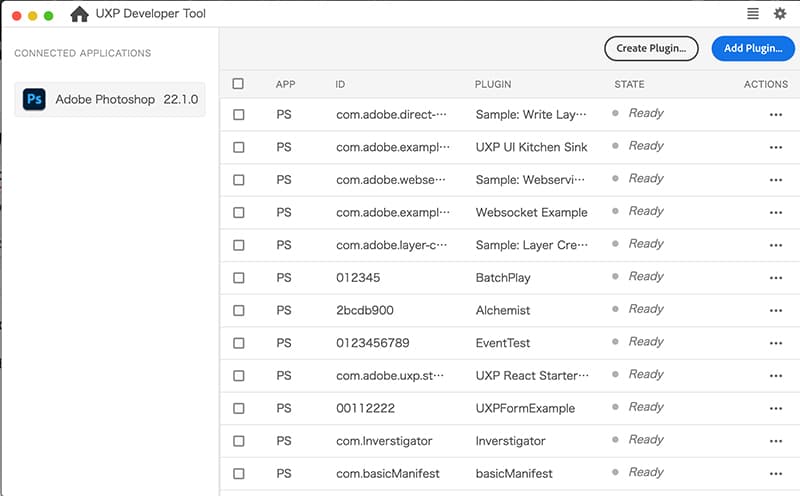
立ち上げると上記のような感じで開かれます。ただし初めて立ち上げた場合はアプリのリストは空欄になっていると思います。 とりあえず開発に着手しましょう。今回CEPと違ってpluginを特定のディレクトリーに置かないといけないわけではないので自分でUXPプラグインの保管場所を作りましょう。

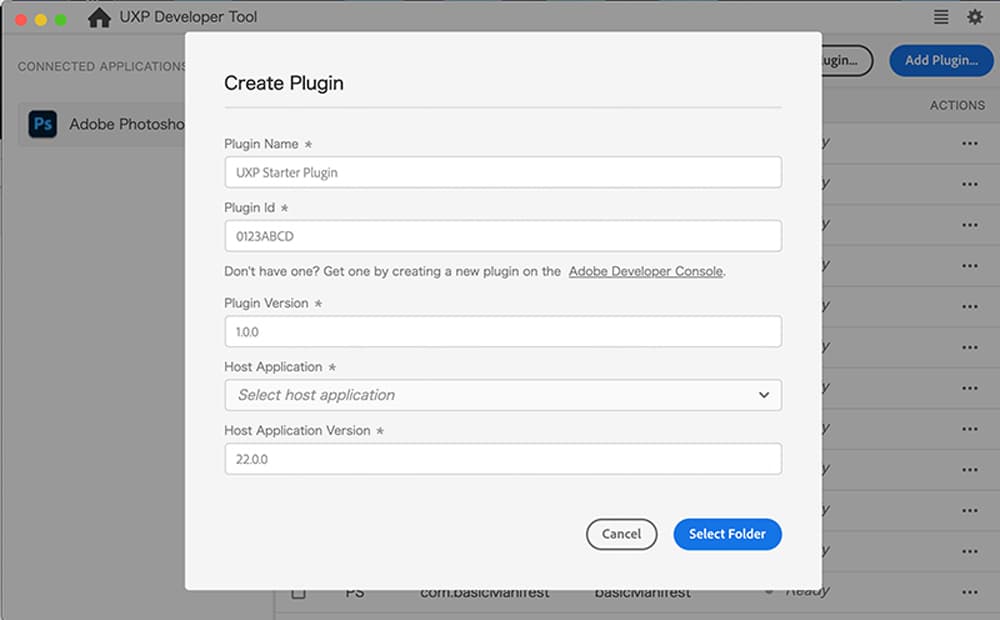
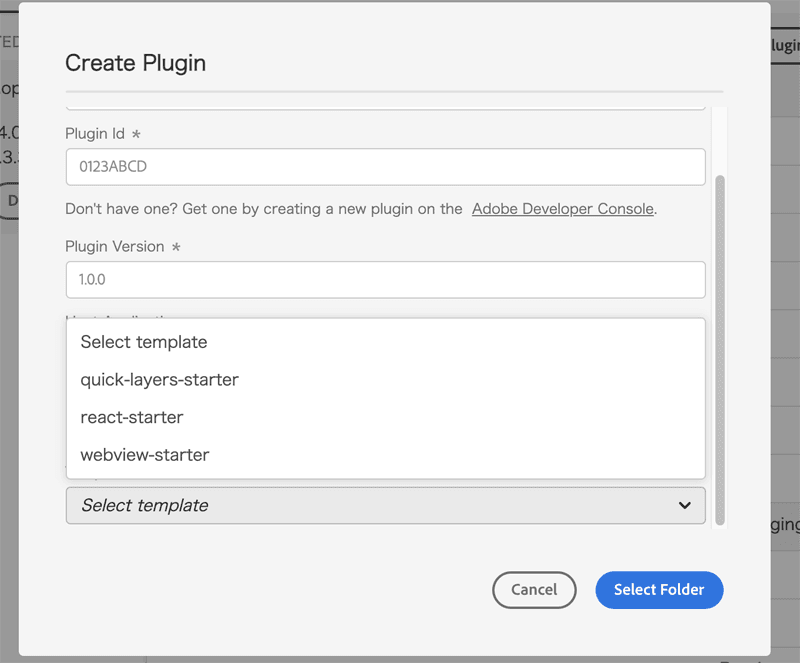
このような画面が出てきます。 おおよそ想像がつくと思いますがPluginの名前、id、バージョンを決めてHost ApplicationはPhotoshopを選択、 PhotoshopのHost Application Versionを選択。 入力が終わったらSelect Folderボタンを押してください。

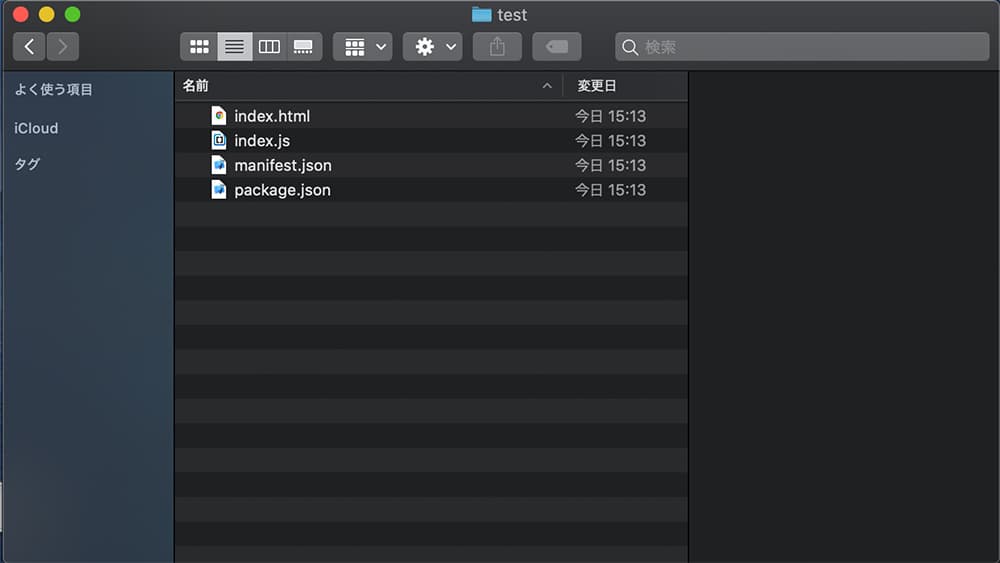
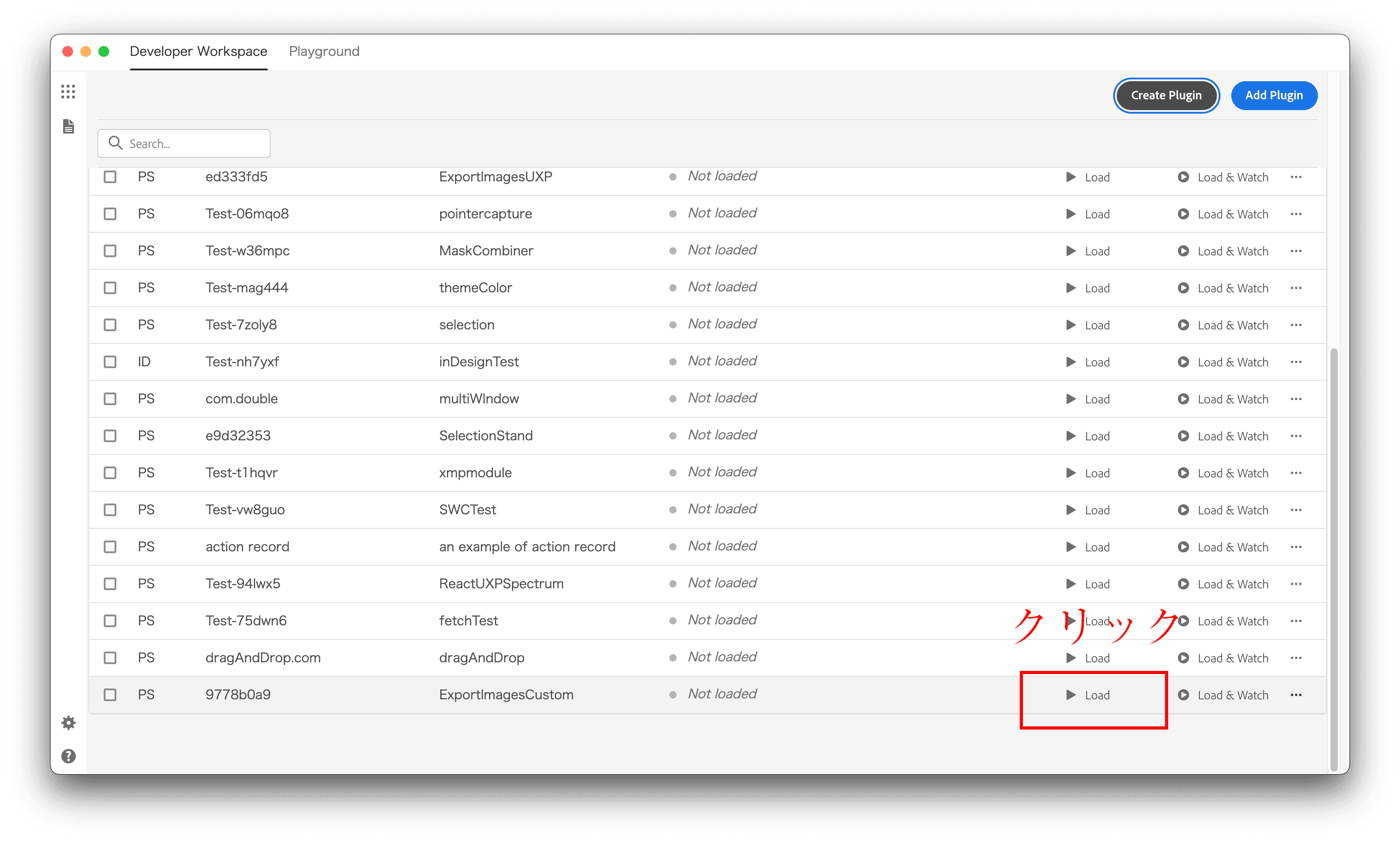
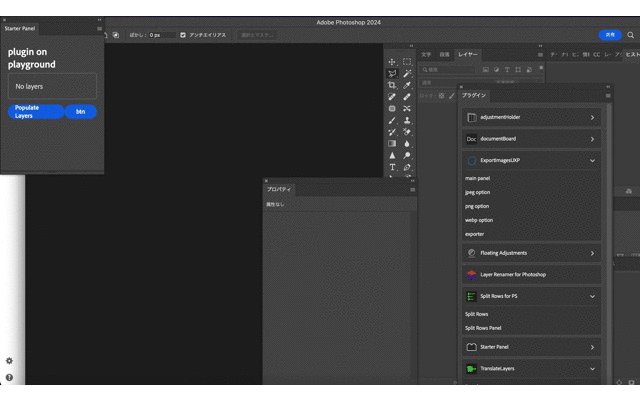
フォルダーを選択すると上記のようなファイルがID名のフォルダー内に作成されます。以前はフォルダーを自動で作成してくれませんでしたが最新のバージョンですと このようにフォルダーを作成の上一連のファイルを生成してくれます。 このデフォルトの状態の時点で簡単なサンプルコードが埋め込まれているので読み込んでPhotoshop上に表示してみましょう。 作成したプラグインがDeveloperToolのリスト上に表示されると思います。 Plugin右側のメニューボタン押すとサブウインドウが立ち上がるのでLoadをクリックします。 するとPhotoshop上にUXPパネルが表示されます。


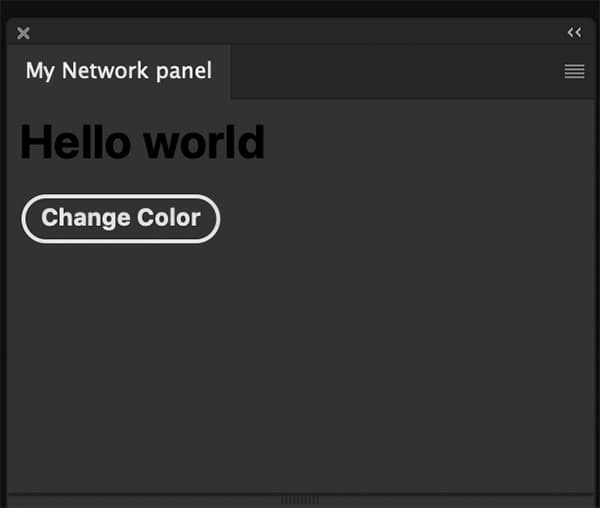
上記のようなパネルが表示されたら成功です。 Change Colorボタンを押すとHello worldの色が変わります。 アクティブな状態のpluginはDeveloperTool上でLoadedと表示されます。 再度右側のメニューボタンを押すと選択できなかったボタンが選択できるようになっています。
DeveloperTool 16
DeveloperTool16以降いくつかテンプレートが選べるようになりました。

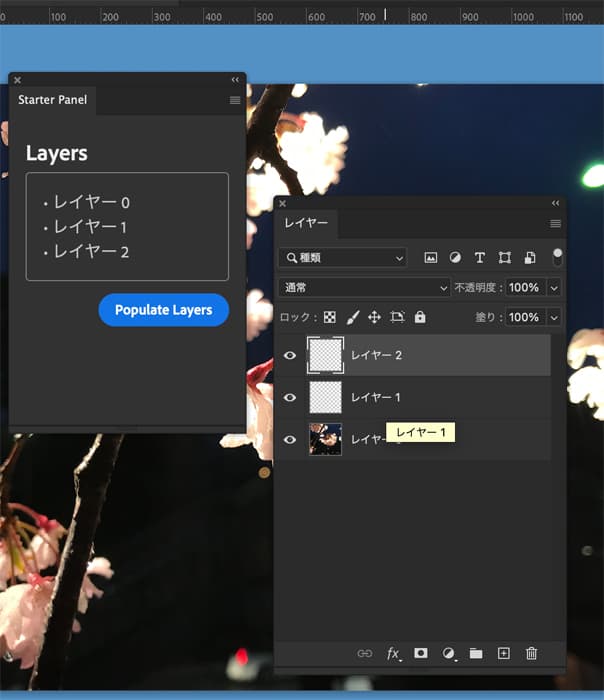
layer starter
これ以外にも幾つかのサンプルがあります以下は一番シンプルなレイヤー名を読み込むだけのプラグインです。一から開発したい場合はこのlayer starterがいいでしょう。 その他Photoshopのサンプルプラグインの詳細はGit Hubから確認できます。

Playground
DeveloperTool ver2.0よりPlayground機能が追加されました。この機能はDeveloperToolをテキストエディターとして使って編集内容を即座に アプリケーションで反映させてプラグインとして使えるようにできる代物で簡単なプラグインをテストで開発したい場合などは即座に反映、編集できる ので便利でしょう。

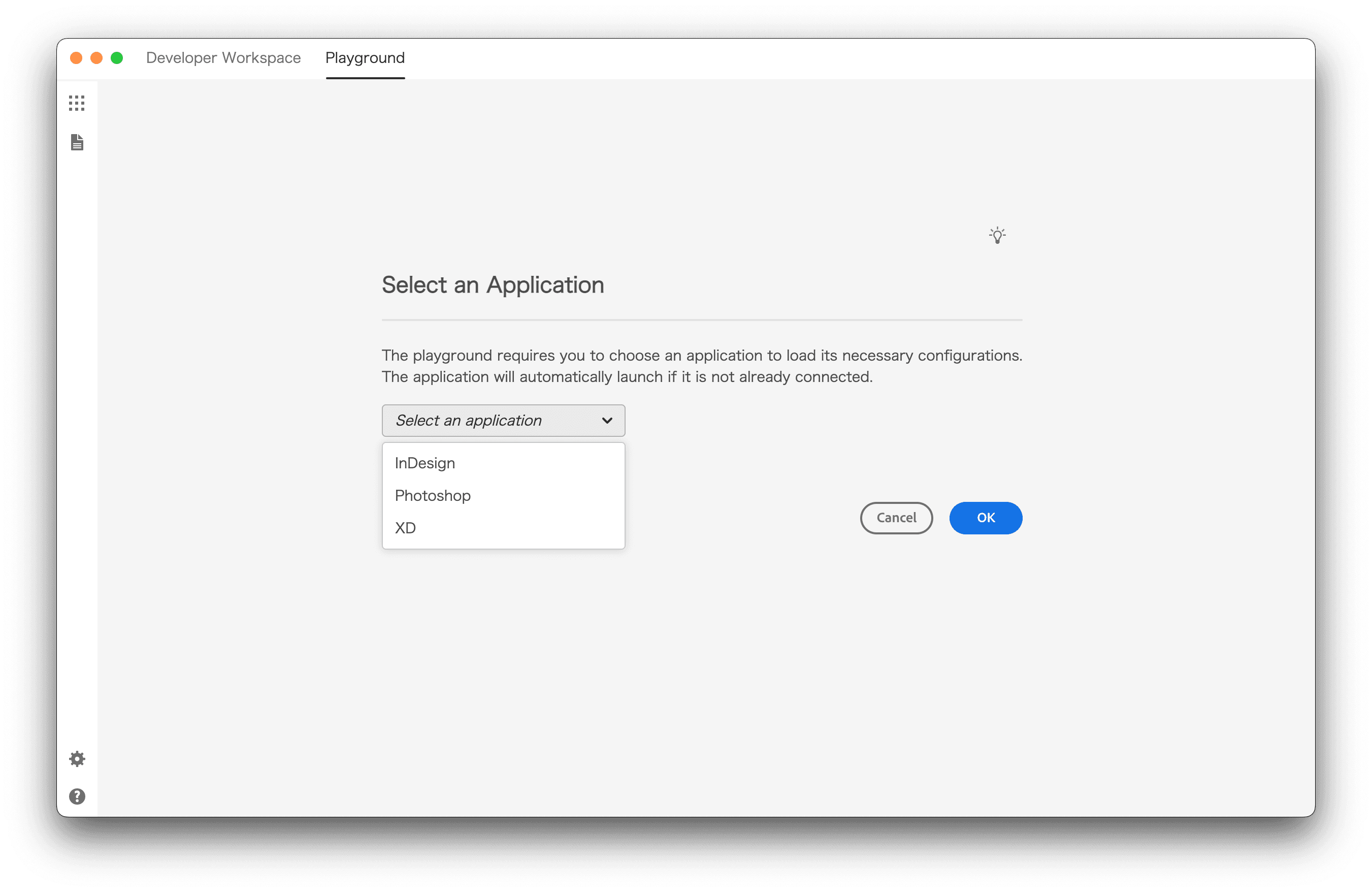
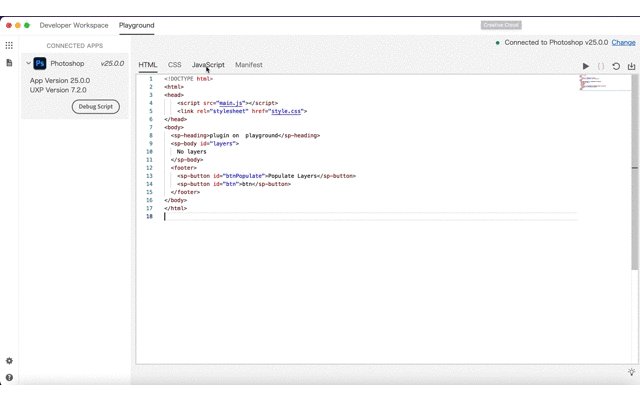
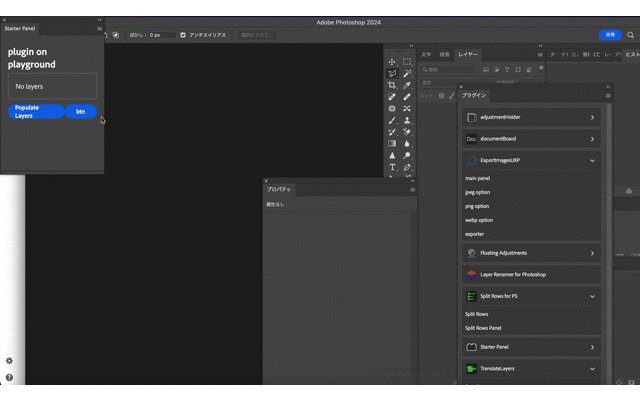
最初に開発するアプリケーションを選択します。その後デフォルトのテンプレートが表示されるのでそのまま開発、右上の三角ボタンを押すと アプリケーション上で開発中のプラグインを読み込みます。

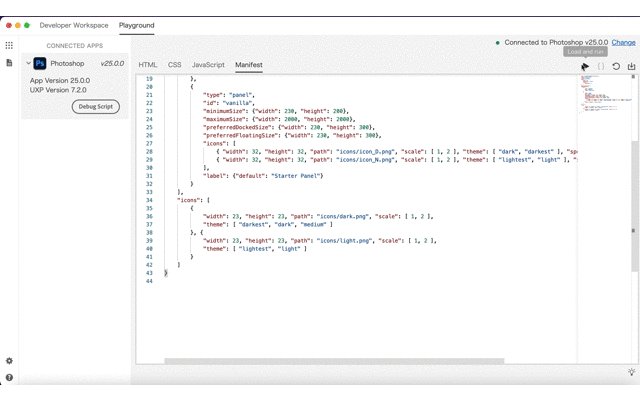
このまま実際のプラグインとして使いたい場合は右上のDownloadボタンよりファイルの書き出しもできます。ただしこのエディター自体基本的なファイル構成のみ 編集できることとTypeScript等は対応していないのである程度込み入った事をやりたい場合はやはりVSCodeなどで編集するしかありません。
developer consoleのページからダウンロード
developer consoleのページからプラグインのデータを登録してそこからプラグインの 雛形をダウンロードすることもできます。Adobe market placeで配布する場合ユニークなid番号が必要になるのですが これもdeveloper consoleから取得できるので 配布する予定がある場合はここからプラグインの雛形を作るのが良いでしょう。
UXP pluginのファイル構成
ファイル構成ですが以下のようにCEPに比べてかなり簡素になっている印象があります。ただ CSS、アイコン画像、gitignoreと追加してゆくと結局それなりの数のファイルになりますが。
- index.html
- index.js
- manifest.json
- package.json
index.htmlはパネルの表示、index.jsはパネルおよびアプリケーションを動かすscriptファイルと CEPと同じですね。package.jsonはまんまnpm packageです。Reactやwebpackのパッケージをインストールする 場合はそのままインストールできます。今回一番重要なのがmanifest.jsonです。CEPではxmlファイルでプラグインの ベースの設定を決めていきましたが今回からjsonファイルになりました。CEPでxmlを触った経験がある方なら大体初見でも 何がどう影響するのかわかるとは思います。
主にパネルのサイズ、対応アプリケーション、バージョンといった設定が関わっているのがわかります。上記のコードはv4のmanifestですが 今後バージョンが上がって行く度に仕様も変わるでしょう。(実際v5はセキュリティ関連の設定が大幅に増えた)
CSSおよびAdobe Spectrum
UXPからSpectrumUXPがデフォルトで使えるようになっています。 CEPにおけるtopcoatのような位置付けです。特に特別なCSSファイルやJSファイルがなくともSpectrumの パーツが使えます。特にこだわりな無い場合はそのままSpectrumのパーツを使うのが無難でしょう。
パネルデザインの手引き
パネルを開発する上でのデザインも公式である程度解説されています。 パネルの中の上下左右 に開ける余白の量からパネルの幅の設定など。pluginを開発、Adobeのサイトで登録する場合は 承認に向けてデザインガイドに沿って開発した方が良さそうです。
Premiere ProUXPの準備
Premiere Proの開発環境ですが後発ということもあってまずは以下のバージョンのアプリケーションが インストールされている確認してください。
- Premiere Pro 25.6以上のバージョン
- UXP Developer Tools version2.2以上
次にアプリケーション側の設定を行います。Premiere Proを立ち上げて以下の環境設定より 設定を完了させてください。

再起動後にDeveloperToolが認識すれば見事成功です。この後の開発はPhotoshopと違いはありません。
